ASP.NET Core でWebアプリを作成していると、たまに「この要素って使い回せないんか?」と思うことが多々あります。わざわざページごとに同じ要素を書き込んでいくのも面倒です。今回はサイドバーを作成して、複数のページで使い回せるようにします。
1. Shared ディレクトリ
例によって私のプロジェクトを使用します。ディレクトリはこのようになっており、MVCテンプレートで作成した場合、View の中に Shared というディレクトリがあります。

この中に、_Layout.cshtml というファイルがありますが、これはページ全体の共通要素として定義されているものになります。なので、ナビゲーションバーやヘッダー、フッダーなどはここで書き換えるだけで全てのページに適用されます。
<main role="main" class="pb-3 mt-4">
@RenderBody()
</main>
この部分の @RenderBody() メソッドによって各ページがレンダリングされるようになっています。
この Shared ディレクトリ内には共通要素を保持しておくことができるので、使いまわしたい要素はこの中で定義していきます。
2. サイドバーを作る
サイドバーは Bootstrap5 「サイドバーの実例」のサンプルコードを使用します。
ここで作ったコードを Shared ディレクトリに保存しておきます。名前は _Sidebar.cshtml とします。
3. サイドバーを呼び出す
作成した要素を呼び出すには Html.PartialAsync() メソッドを使用します。引数には作成したファイル名を入力するので、Html.PartialAsync("_Sidebar") となります。これを所定のコードに記述することによって、_Sidebar.cshtml の要素を呼び出すことができます。ただし、非同期なので描画を待機するための await キーワードをつけて使用します。
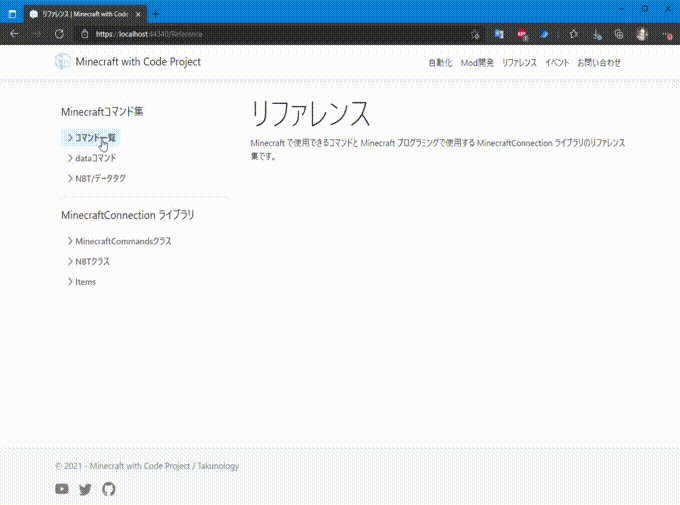
例えば、リファレンスページにサイドバーを設置する場合、このように書きます。
@{
ViewData["Title"] = "リファレンス |";
}
<div class="container masthead-followup px-4 px-md-2">
<section class="row mb-5 pb-md-4 d-flex">
<div class="col-md-4">
@await Html.PartialAsync("_Sidebar")
</div>
<div class="col-md-8 ps-md-3">
<h1 class="display-4">リファレンス</h1>
<p>
Minecraft で使用できるコマンドと Minecraft プログラミングで使用する MinecraftConnection ライブラリのリファレンス集です。
</p>
</div>
</section>
</div>
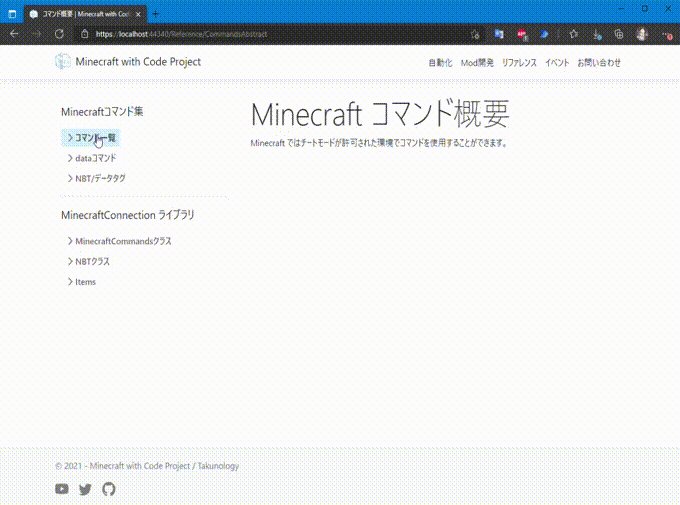
また、別のページにもサイドバーを設置する場合は、このように書きます。
@{
ViewData["Title"] = "コマンド概要 |";
}
<div class="container masthead-followup px-4 px-md-2">
<section class="row mb-5 pb-md-4 d-flex">
<div class="col-md-4">
@await Html.PartialAsync("_Sidebar")
</div>
<div class="col-md-8 ps-md-3">
<h1 class="display-4">Minecraft コマンド概要</h1>
<p>
Minecraft ではチートモードが許可された環境でコマンドを使用することができます。
</p>
</div>
</section>
</div>
これで、「リファレンス」と「コマンド概要」のページ間で遷移しても、サイドバーが描画されます。

イベントのお知らせ
2021年6月24日(木)20:00 より、MS Tech Camp #8 を開催します! 今回は Microsoft Imagine Cup 2021 に出場した学生チームをお招きして、応募した作品や使用した技術などについての話を伺います。これから開発しようとしている方、学生がどのような技術を用いて何を開発しているのか興味がある方、ぜひご参加ください!社会人の方も大歓迎です!