Youtube を漁っていたらこんな動画をみつけたので、やってみることにした。
JavaScript は一回触った程度にしかやったことがなかったので、練習がてら。
準備
VS Code は持っているが、React の環境はなかったのでセットアップから。幸い、npm はセットアップされていたので react のパッケージを導入するところから。
npm install -g create-react-app
これでパッケージの導入は完了。あとはテンプレを作るだけだが、コマンドを実行したらエラーが表示された。どうやらスクリプト実行の許可がなかったみたい。
> create-react-app login-form create-react-app : ファイル C:\Users\takun\AppData\Roaming\npm\create-react-app.ps1 を読み込めません。ファイル C:\Users\takun\AppData\Roamin g\npm\create-react-app.ps1 はデジタル署名されていません。このスクリプトは現在のシステムでは実行できません。スクリプトの実行および実行ポリシ ーの設定の詳細については、「about_Execution_Policies」(https://go.microsoft.com/fwlink/?LinkID=135170) を参照してください。 発生場所 行:1 文字:1 + create-react-app login-form + ~~~~~~~~~~~~~~~~ + CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
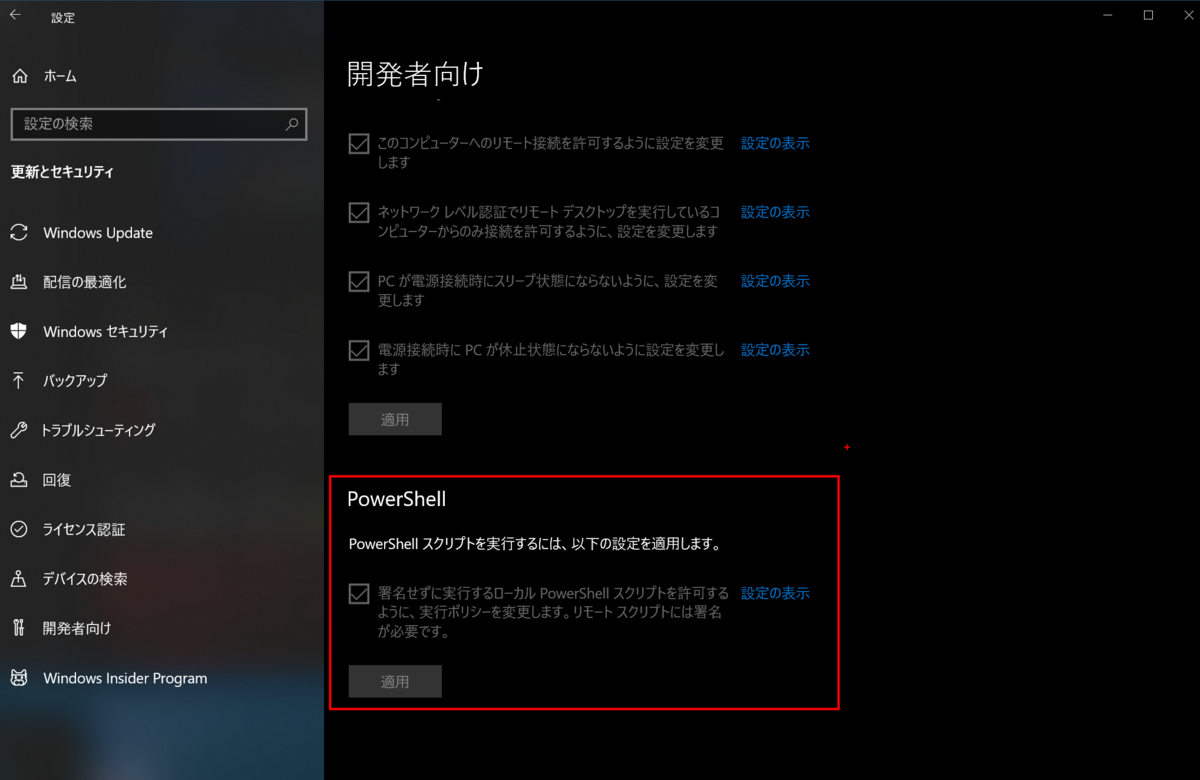
ということで、「設定」から「更新とセキュリティ」の中にある「開発者向け」を見てみる。デフォルトでは「適用」ボタンが青くなっているので、これをクリックして許可してあげる。

もう一度コマンドを叩くと無事に作成される。
create-react-app login-form
実行するときは、そのディレクトリに移動して npm start を実行すればOK

実装したもの
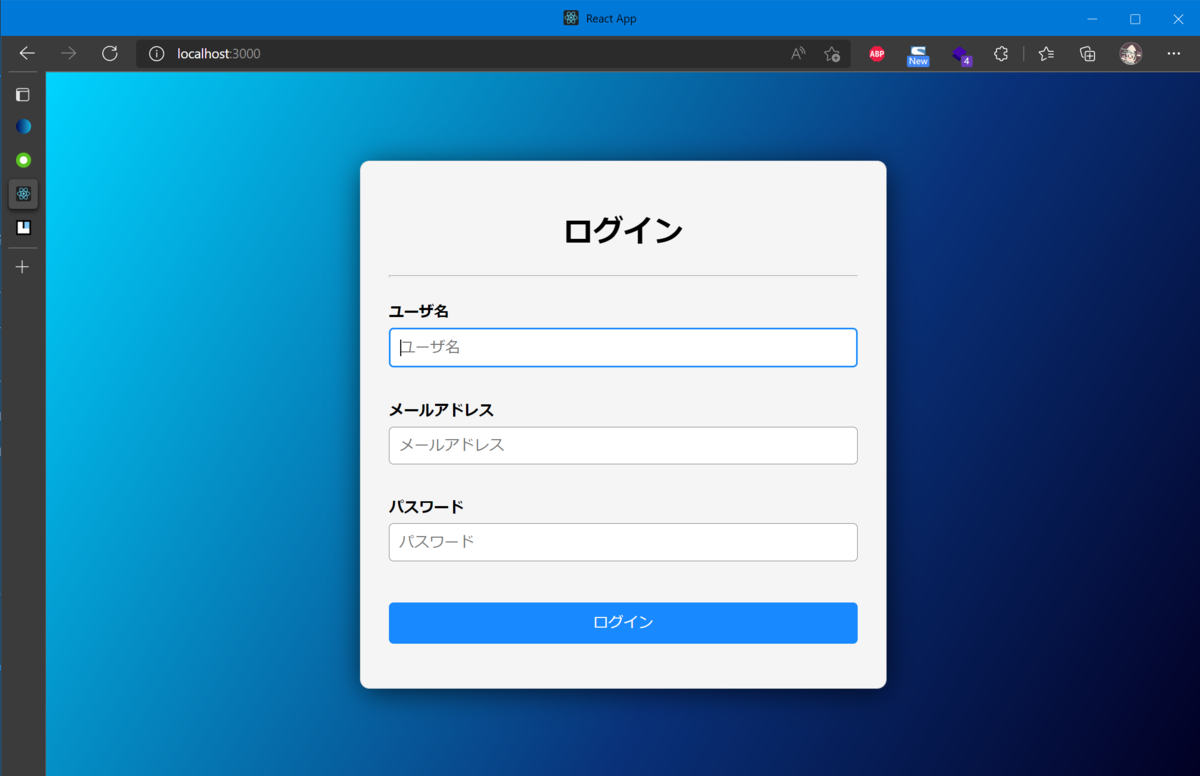
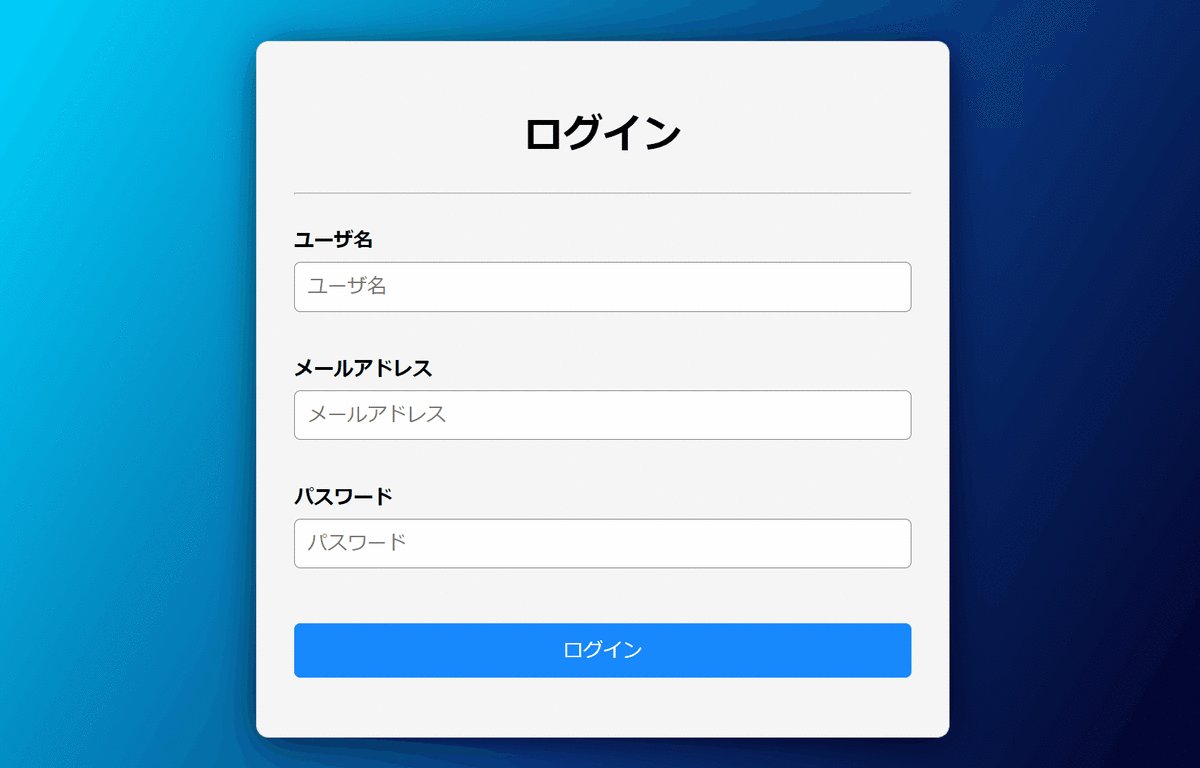
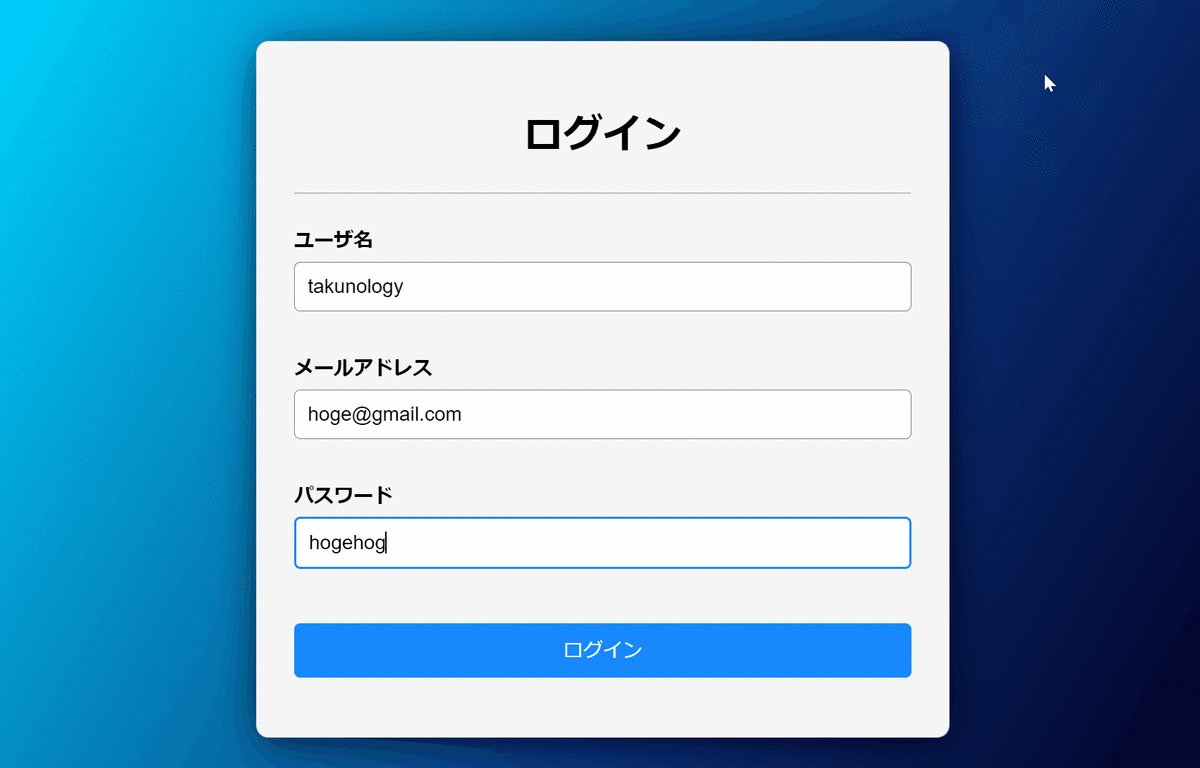
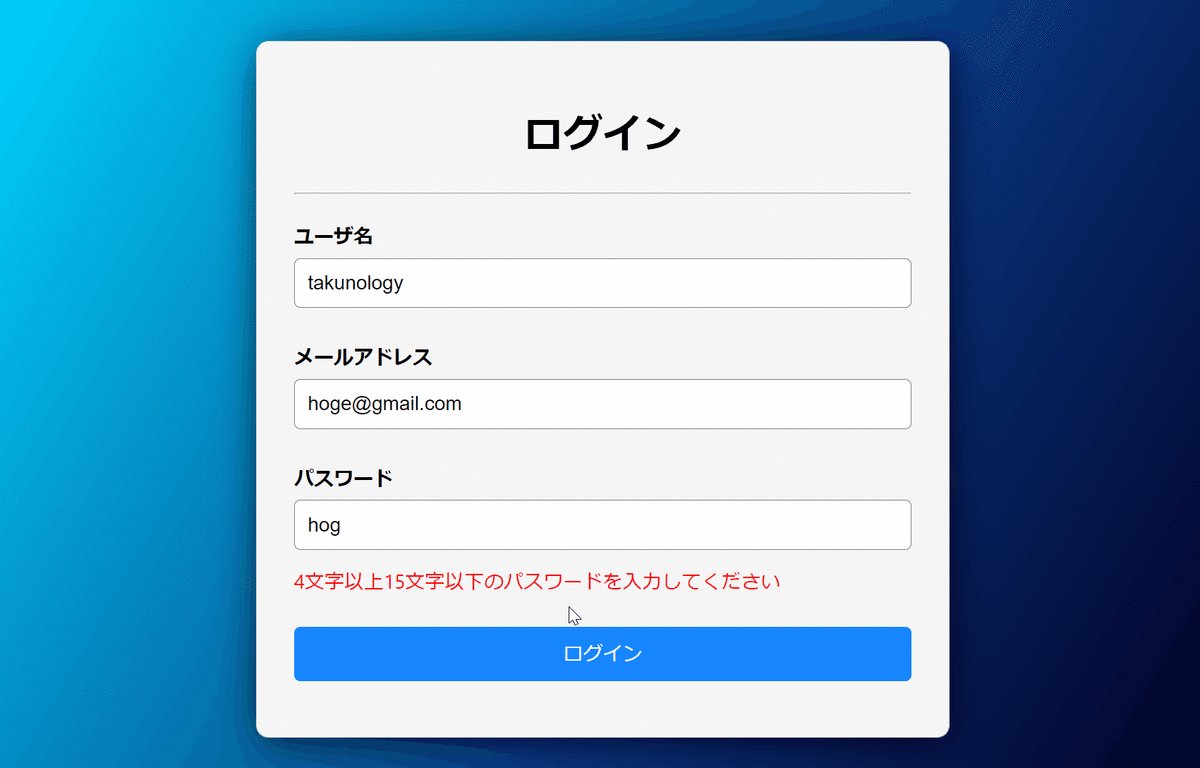
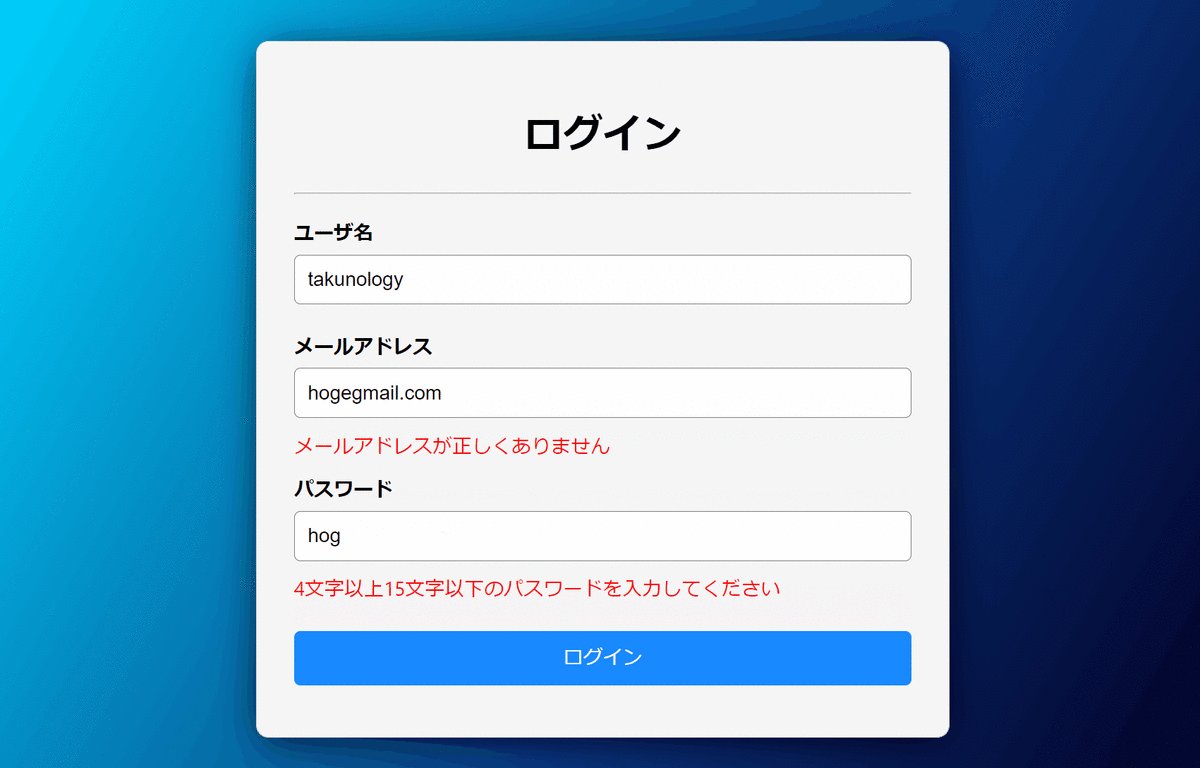
完成したものはこんな感じです。お手本は紫ベースでしたが、私は青ベースにしてみました。ソースコードはお手本のやつを写経(一部変数名などは変えましたが)したので、ここには載せません。動画を見ながらやってみてください。


製作時間は約1時間でした。あとはデータベースと連携したり、パスワードを隠すなどすればそれっぽい感じになりますね。
イベントのお知らせ
2022年4月24日(日)に MS Tech Camp #14 を開催します。今回は私「たくのろじぃ」主催で、Blazor を使ったポートフォリオサイト製作と Azure Static Web Apps へのデプロイをやります。 興味がある方は(社会人、学生問わず)ぜひご参加ください! Youtube での配信ですので、休日はごろごろしながらご覧いただければと思います。もちろん、一緒にやっていただいても結構です!